수많은 레퍼런스 중 MadBox는 우리 회사의 장점을 살리기에 너무나도 적합한 레퍼런스였다.
(MadBox가 어떤 회사인지 궁금하다면 메타버스 플랫폼으로 마케팅 시도하기 4를 먼저 보고 오는 것을 추천한다.)
회사의 장점을 꼽자면
- FREEDOM : 지정된 자리가 없는 자유로운 좌석 선택, 유연한 출/퇴근 제도
- PLACE : 새로운 사람들이 많이 오고 가는 장소
- FLEXIBLE : 가변성이 극대화되어 자주 변경되는 회사 내부 구조
- DIVERSITY : 다양성을 수용하고, 무엇이든지 할 수 있다는 느낌
- VALUE : 결과보다 과정에 가치를 매기고, 책임감을 지니는 마음가짐
로 굉장히 자유롭고, 개개인을 확실히 보여줄 수 있다는 점인데 MadBox의 사이트 구성은 우리 회사를 있는 그대로 표현하기에 적절했다.
여기에 더해 우리는 개발자와 기획자 간의 자유로운 소통의 창구를 만드는 것이 목표였으니,
함께 이야기를 나눌 수 있는 공간까지 기획하고자 했다.
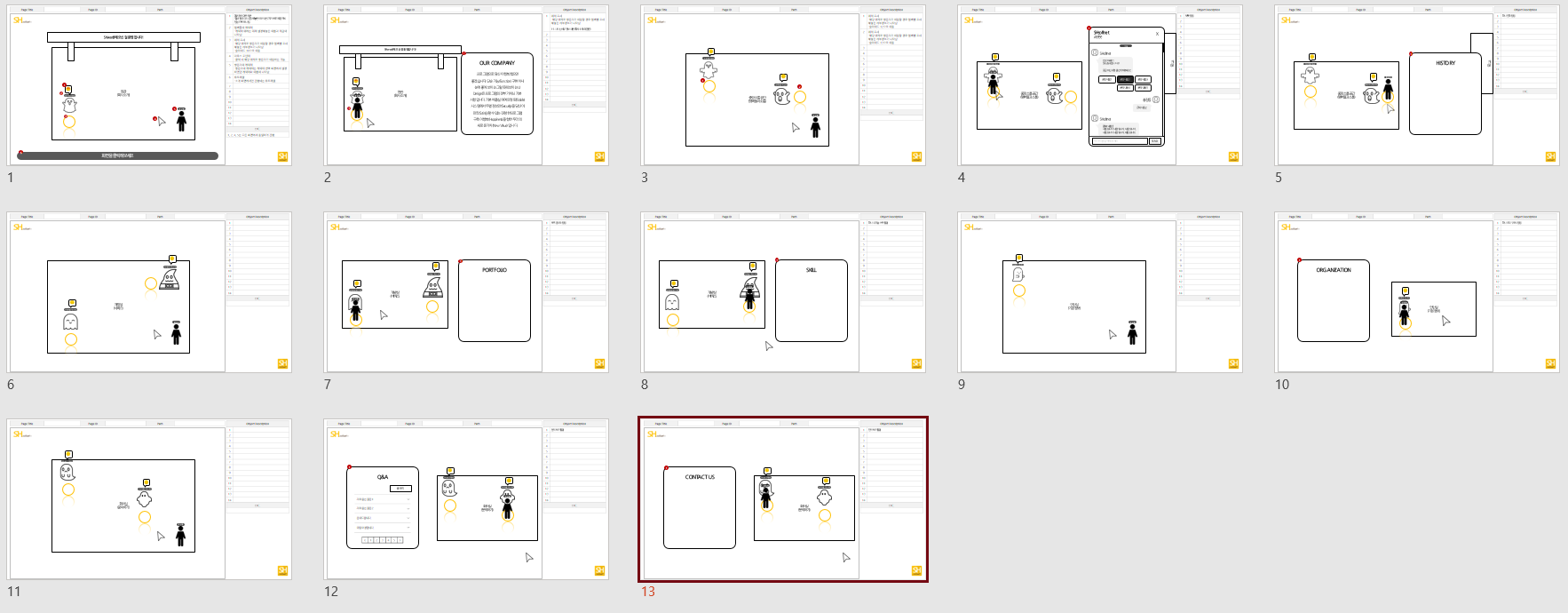
먼저 사이트의 기반을 잡기 위해 WireFrame부터 설계를 시작했다.
WireFrame은 웹 또는 앱 프로젝트를 진행할 때 필요한 과정 중 하나로 웹 페이지의 구조를 제안하기 위한 화면 설계도이다. 디자인 전 단계에서, 선(wire)을 이용해 윤곽선(frame)을 잡는 것을 말한다.
1. 사용자 흐름도
User Flow라고도 불리는 사용자 흐름도는 서비스 내 유저의 행위에 초점을 둔 흐름이다.
예시로, 로그인 > 회원 정보가 없는 경우 > 회원가입 > 로그인
> 아이디 및 비밀번호 불일치 > 비밀번호 재설정 > 로그인 과 같이 작업에 대한 흐름을 나타낸다.
현재 회사 사이트 같은 경우, 한 페이지에 많은 콘텐츠를 담아내야 하므로 사용자의 흐름을 그리는 것이 중요하다.
흐름이 명확해야 사용자를 내가 원하는 길로 유도하는 화면을 설계할 수 있기 때문이다.

만들고자 하는 사이트의 경우, 메인 페이지에서의 사용자 흐름이 가장 핵심이었다.
바로 이동하기에 당황해하는 사용자가 있을 수 있으므로, 먼저 무조건 튜토리얼을 진행하도록 그렸다.
또한, 각 영역으로 이동했을 경우 어떤 정보들을 보여주게 될 것인지를 정의했다.
2. IA(Information Architecture) 정의
흐름을 작성했다면 기능 단위로 IA를 작성한다.
IA란, 필요한 화면과 메뉴의 정보 구조를 정의하는 것이다.
보통 기능 단위로 정의를 하며, 회사 사이트의 경우에는 정보가 많으므로 사용자가 화면을 마주하기까지 필요한 화면들의 흐름을 시각화하여 나타낸다.

폼은 기획자마다 상이하지만,
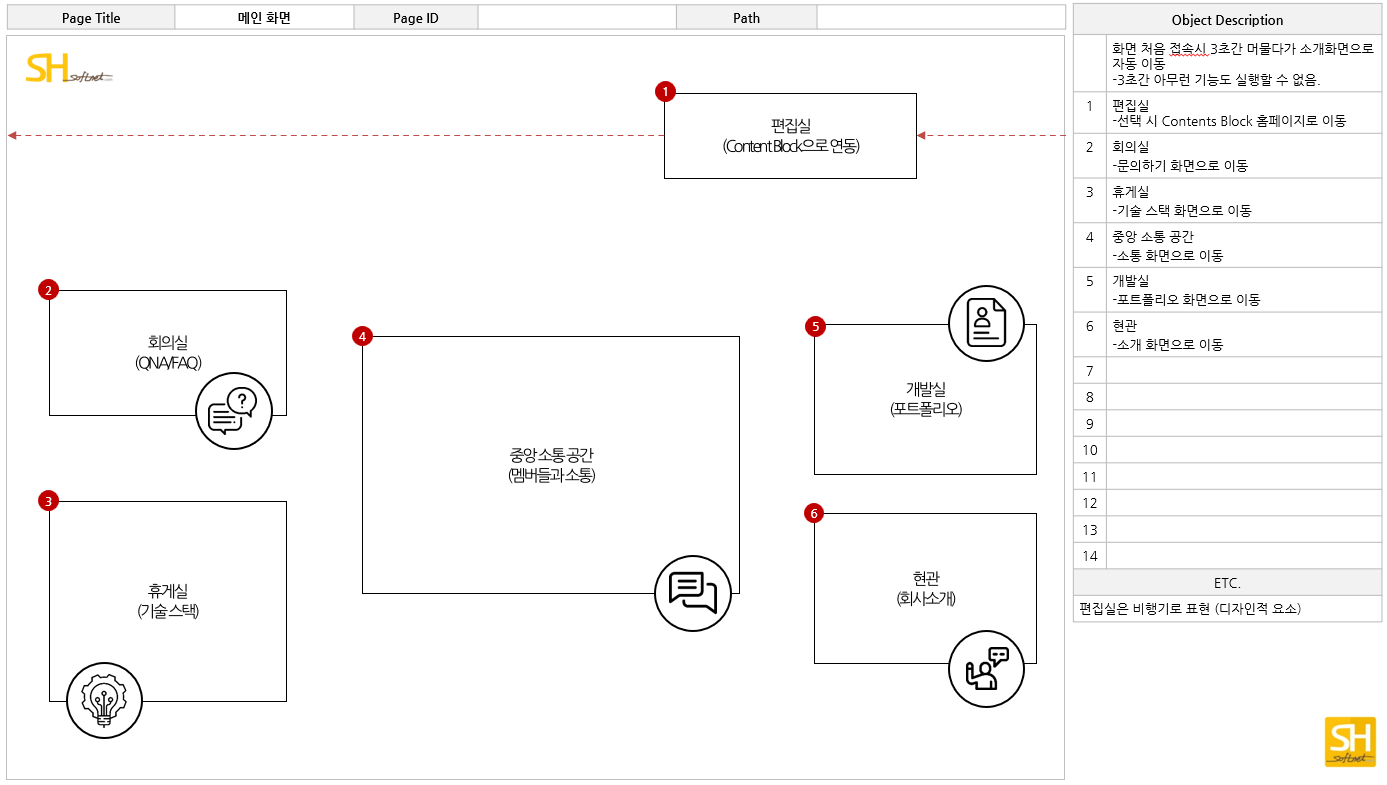
3. 화면 설계
화면은 단 두 개로 구성되어 있다. (시작페이지, 메인페이지)
흐름이 나왔으니 시작페이지부터 하나씩 설계가 진행되었다.
3-1) 시작페이지
시작페이지에서는 사용자가 원하는 대로 캐릭터를 선택하고, 이름을 부여할 수 있도록 설계했다.


3-2) 메인 페이지
이후 메인페이지에서는 선택한 캐릭터가 스폰되며, 이때부터 사용자는 자유롭게 각 섹션에 해당하는 정보들을 확인할 수 있다.
정보는 회사의 멤버들을 형상화 한 캐릭터를 클릭하였을 때 팝업 형태로 보여지도록 구성하였다.

이외에는 메인 페이지 내 각 섹션별 정보를 확인할 때, 보여질 화면들도 그려넣었다.

아직 0.1 버전이므로, 추가하거나 수정해야 할 부분들이 많았다.
이후 버전들에서는 어떤 부분들이 디테일해졌고, 어떤 부분들에 변화가 생겼는지 하나씩 작성해보려 한다.
'관심사 > 메타버스(Metaverse)' 카테고리의 다른 글
| 메타버스 플랫폼으로 마케팅 시도하기 7: 메타버스 디자인 진행 (2) | 2023.10.30 |
|---|---|
| 메타버스 플랫폼으로 마케팅 시도하기 6: WireFrame 업데이트 (0) | 2023.10.25 |
| 메타버스 플랫폼으로 마케팅 시도하기 4: 레퍼런스 탐색 (0) | 2023.10.20 |
| 메타버스 플랫폼으로 마케팅 시도하기 3: 메타버스 현황 (0) | 2023.10.18 |
| 메타버스 플랫폼으로 마케팅 시도하기 2: 메타버스 공간 구축의 목적 (0) | 2023.10.16 |




댓글